



WordPress Child Theme Customization
Castle of Prints had an existing WordPress site built back in 2011. Unfortunately, the site was never maintained and kept up-to-date. Many of the plugins it used were no longer being maintained. Furthermore, there were actually two WordPress sites setup, one in English and the other in Spanish, that were meant to link one to the other. However, the English site was no longer accessible after the site was hacked and later restored.
Castle of Prints needed to solve their WordPress issues so their payment system worked and their multi-language functionality restored. They did not have a huge budget with which to work, and needed their site fixed in a hurry. Luckily, they found Crack-Ajax on LinkedIn, via the LinkedIn ProFinder program, and we were able to step in and get the site back up and running with a budget saving child theme customization.
Parent Theme Selection
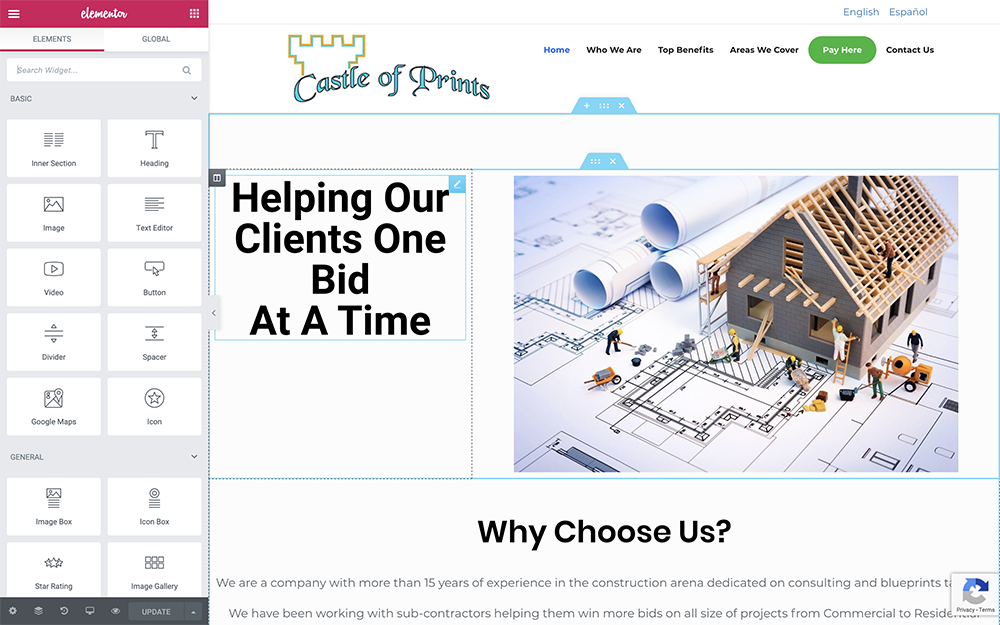
After searching for a free theme to customize, Castle of Prints decided upon the Sparker theme from the WordPress repository. This theme had a demo import that relied on the Elementor page builder plugin that we used to get started. From there we updated the content and made design changes sketched out by the client. Because the demo was fairly well formed, the child theme we created only had a few styling changes we wrote to override the parent settings.

Multi-Language Plugin Setup and Configuration

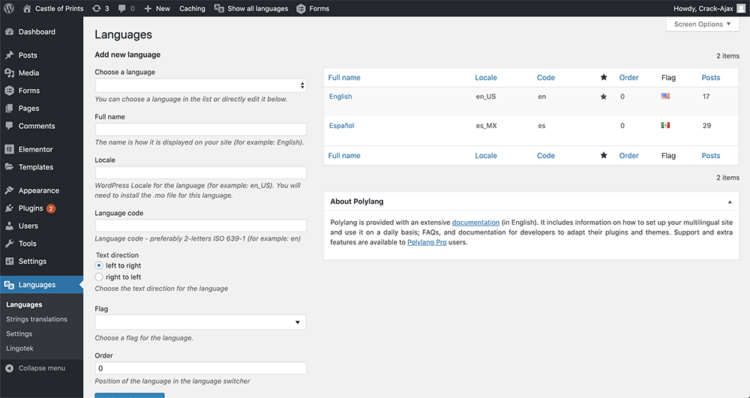
To consolidate the English and Spanish content into a single WordPress site, we used the PolyLang plugin. This free plugin links pages together based on language. It also provides on-page links for each language chosen so users can easily switch to the one they prefer.
Luckily, the client already had the content written in both languages. The PolyLang does not do the translations, just the linking of same pages for each language. After configuring the plugin settings it was a simple matter of copy/paste from the old websites.
Gravity Forms Payment Solution

The final task for this site was to replace the Stripe payment plugin that was old and no longer being supported. To solve this problem we utilized Gravity Forms along with their Stripe add-on to create a simple payment form. We have been using the Gravity form plugin for many years and expect it will be around for many years to come. So now Castle of Prints will not need to worry about their payment form going down anytime soon.